

Expert en développement
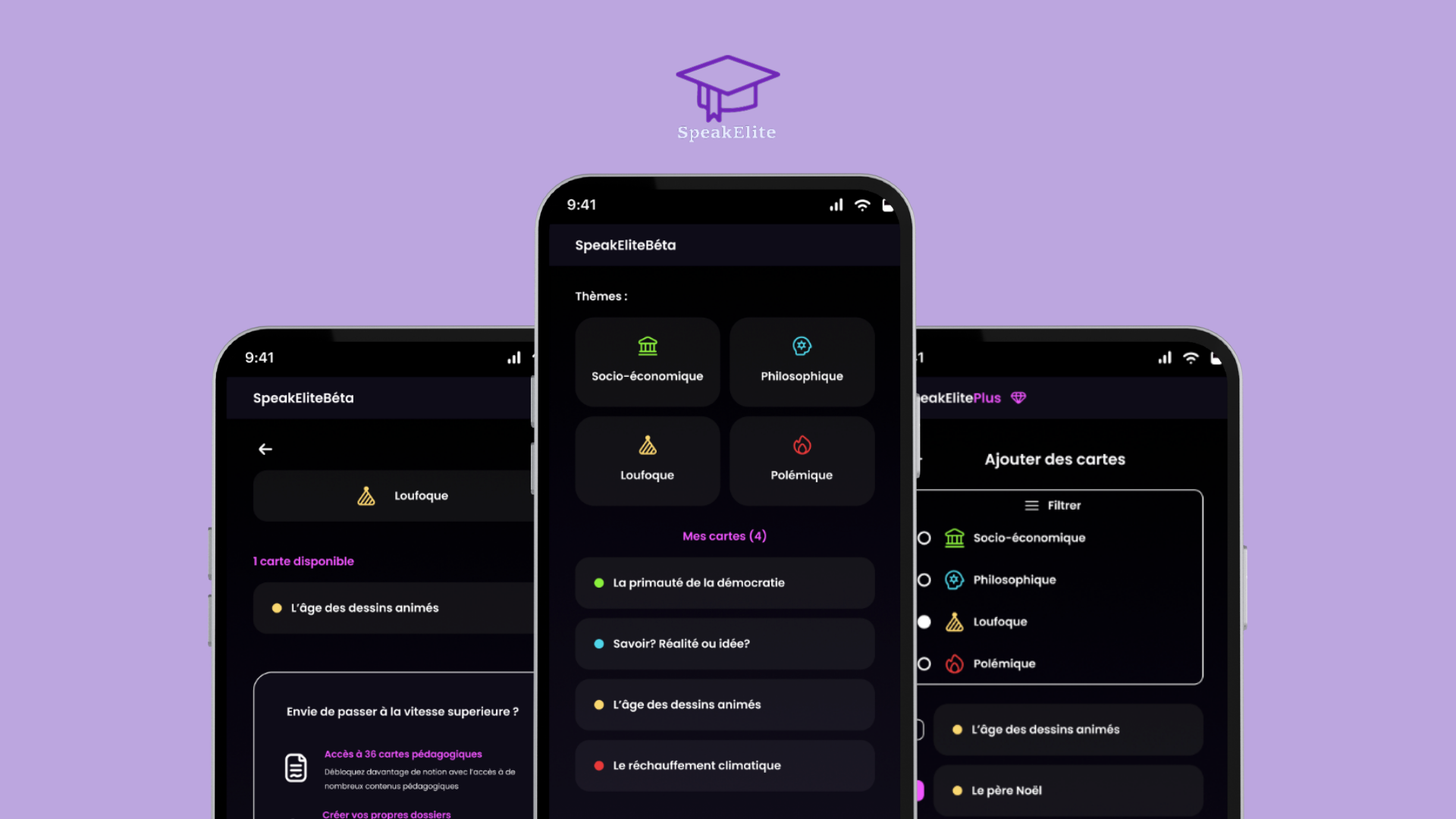
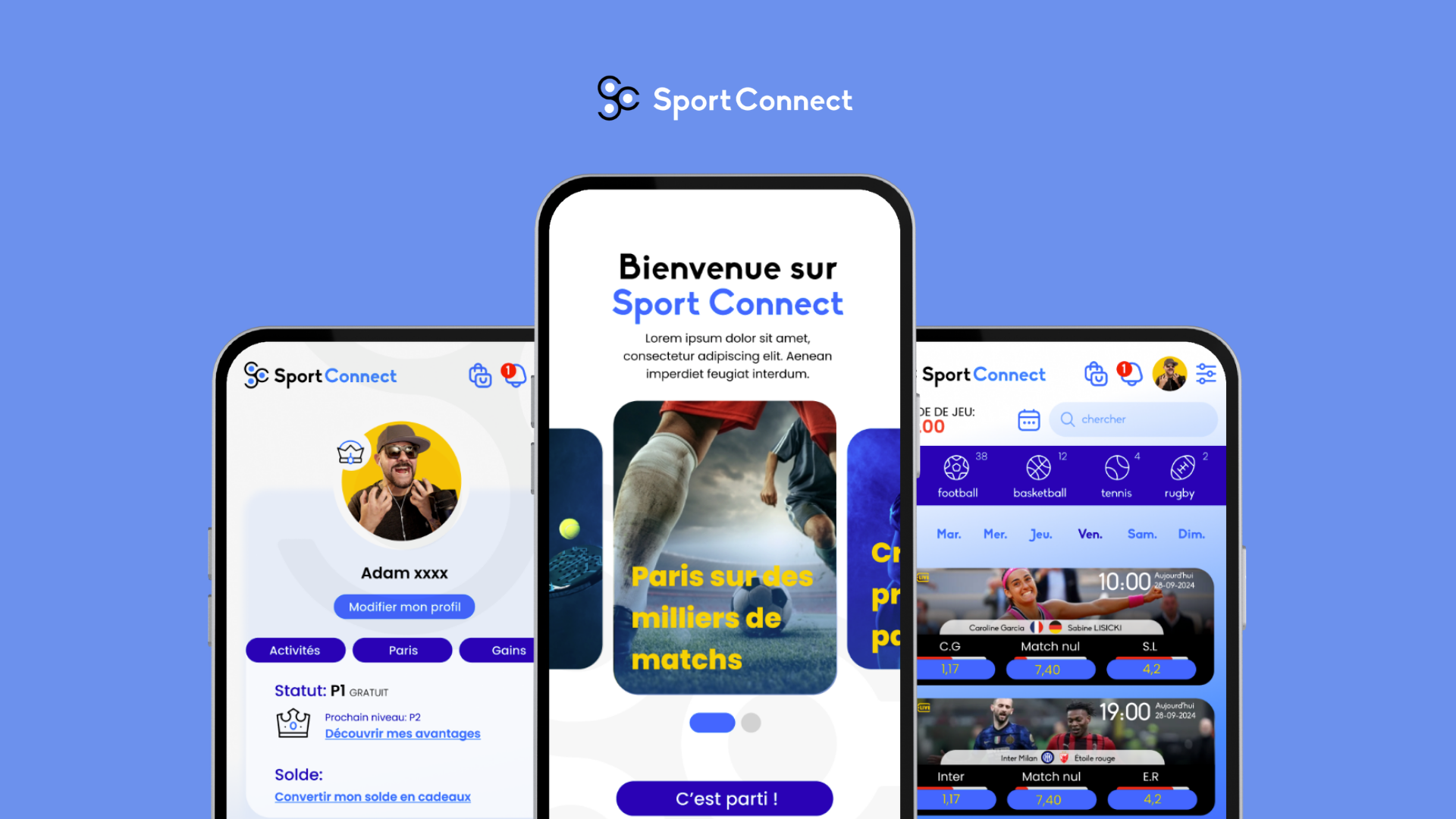
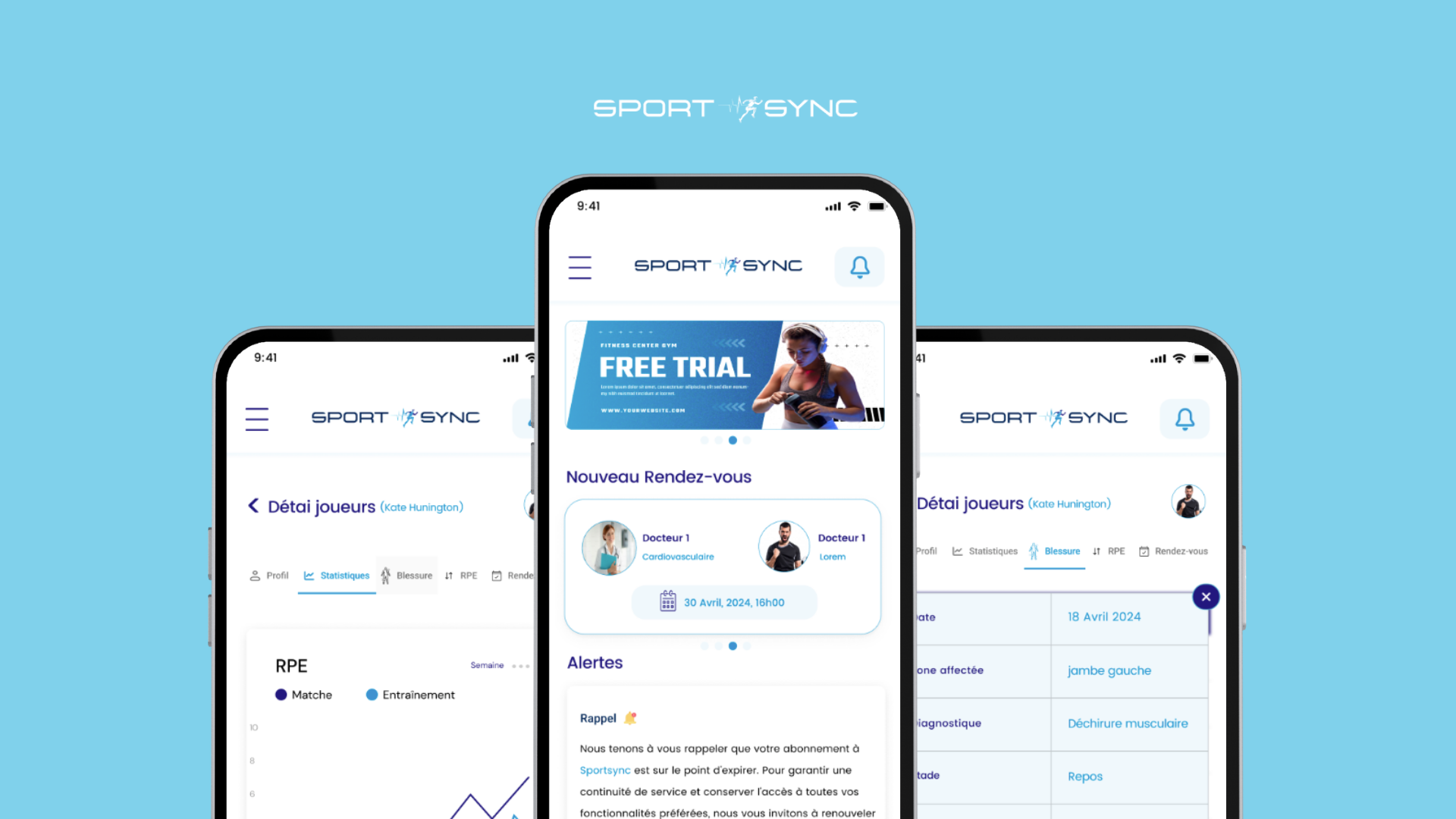
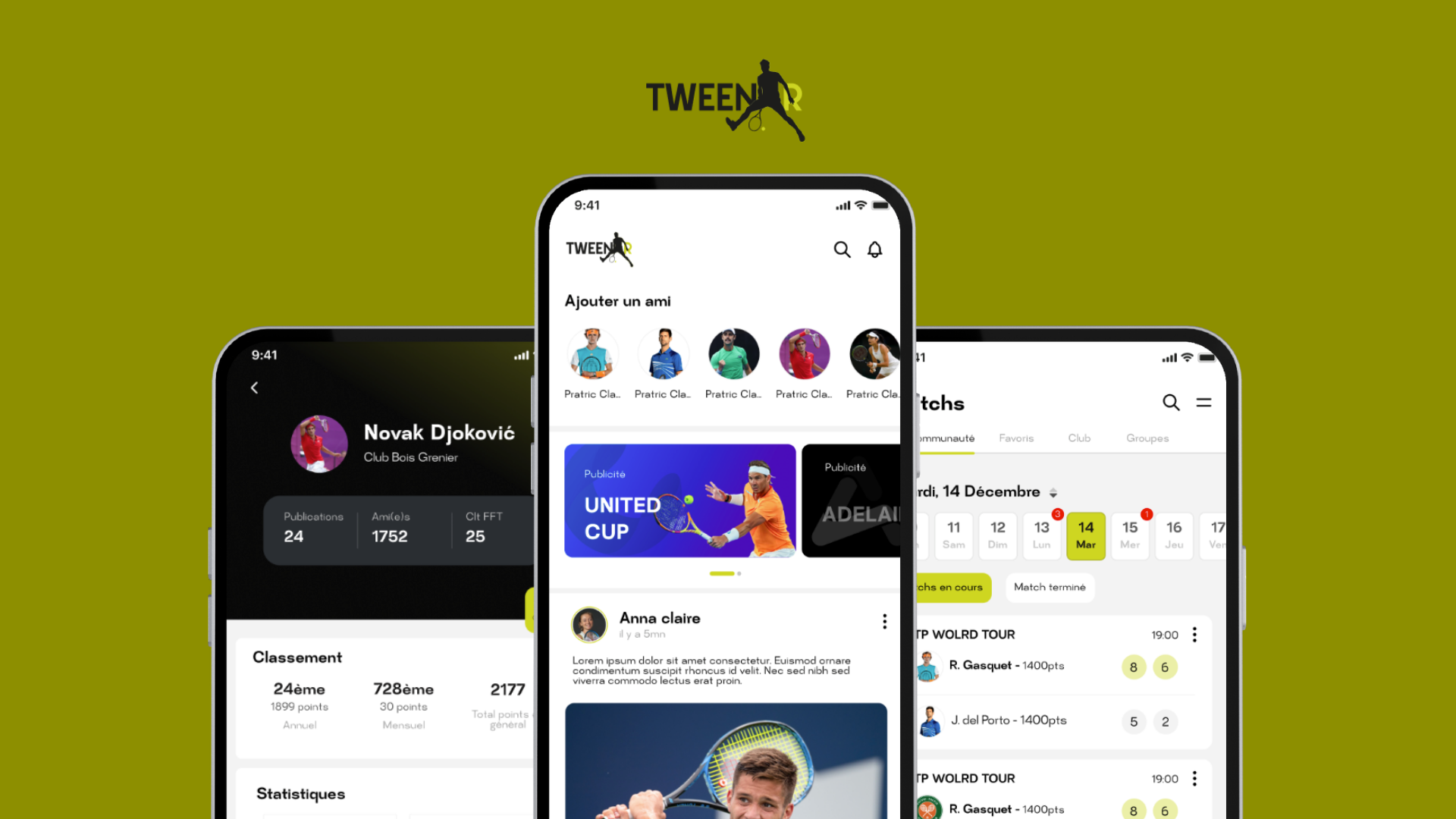
APPLICATION MOBILE
Des solutions digitales sur-mesure et clé en main, adaptées à chaque besoin.
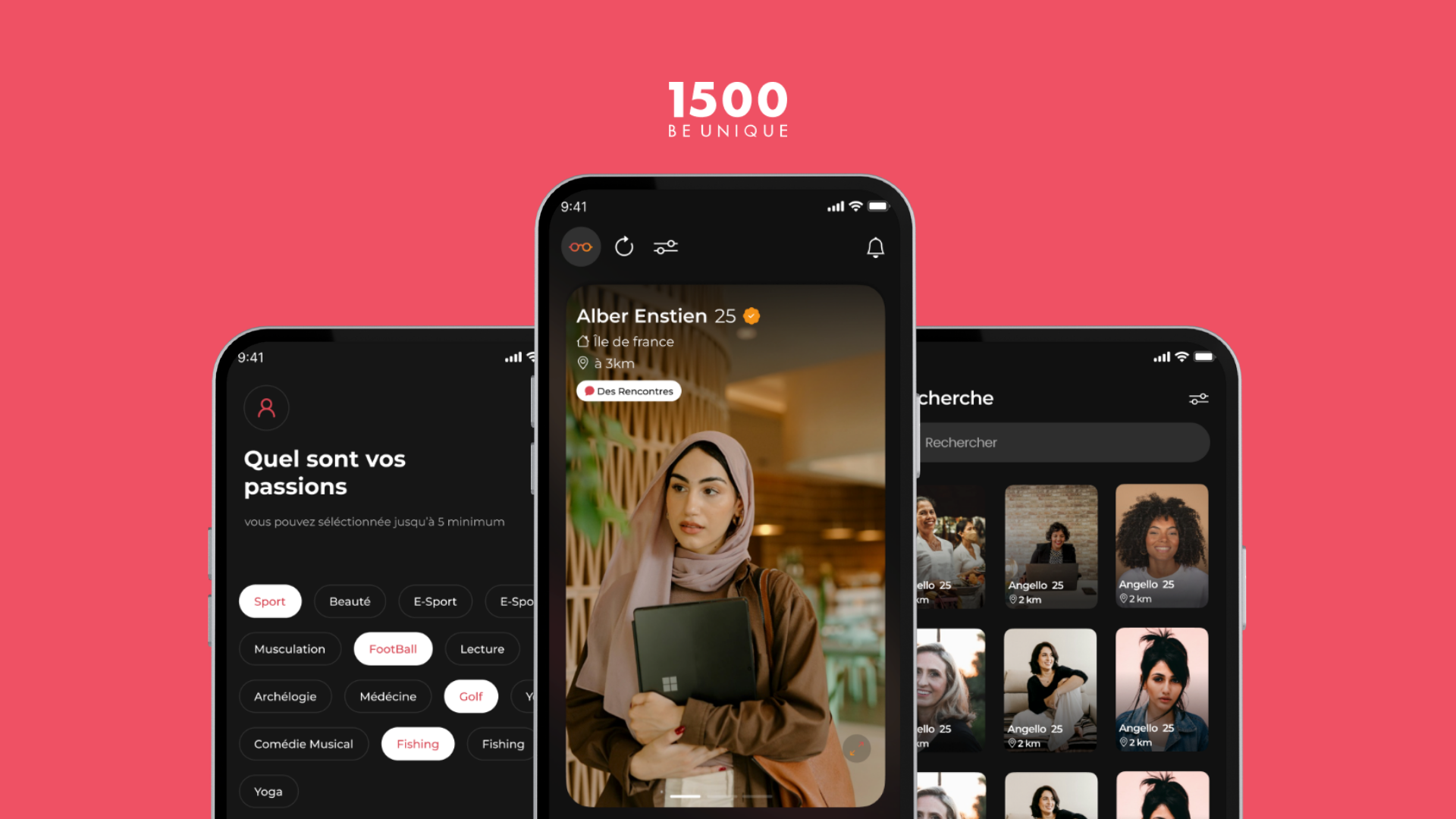
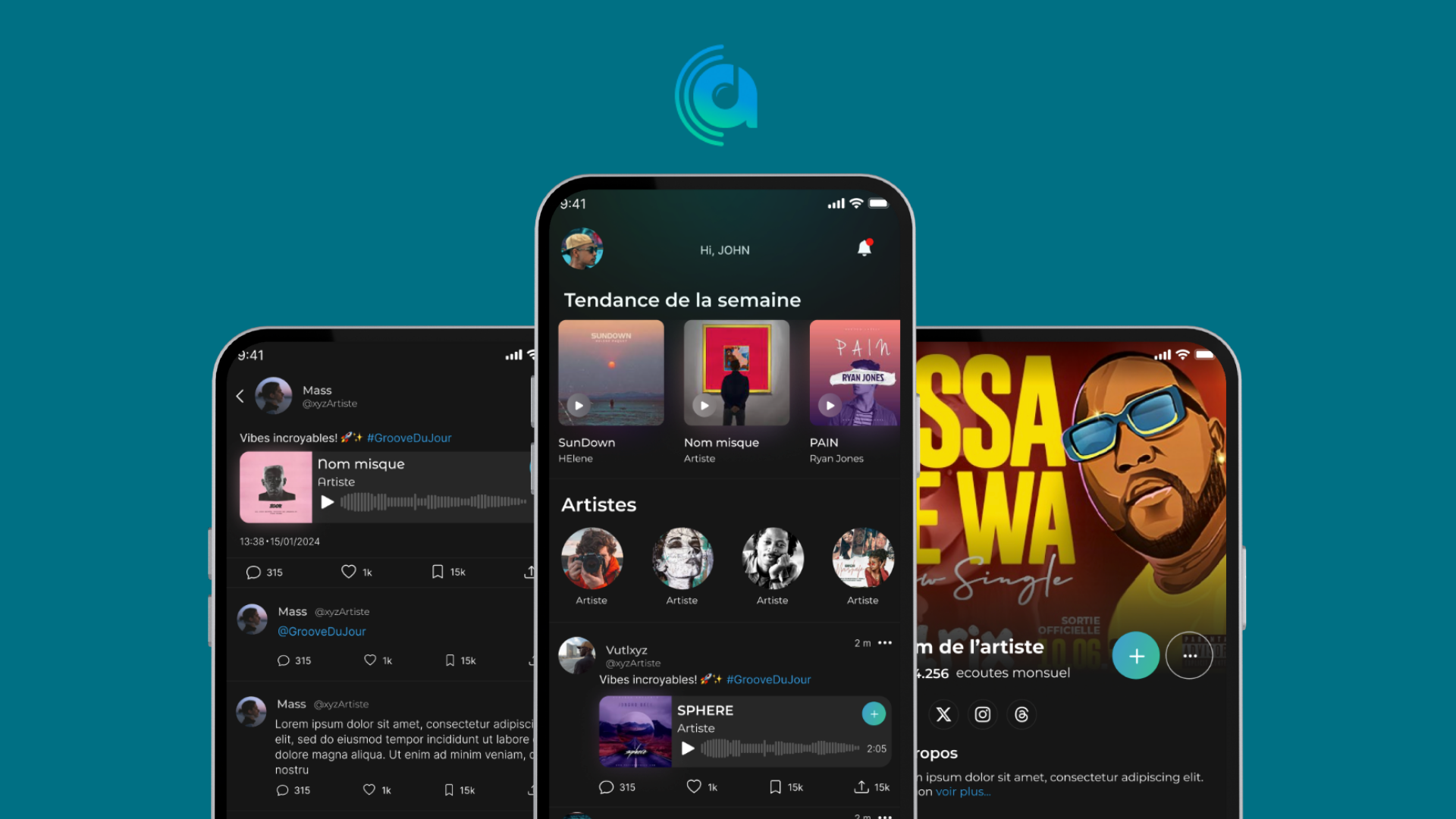
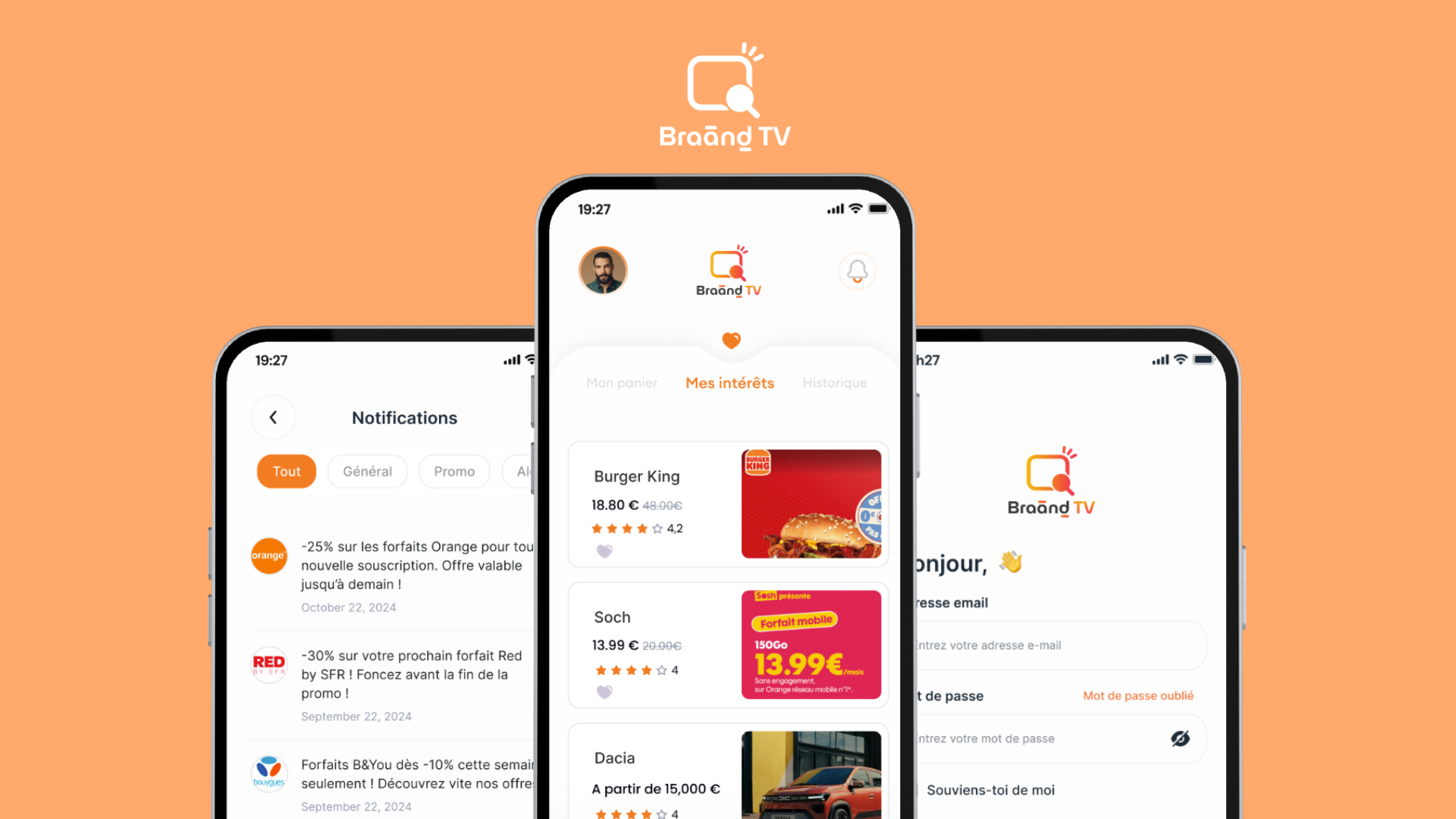
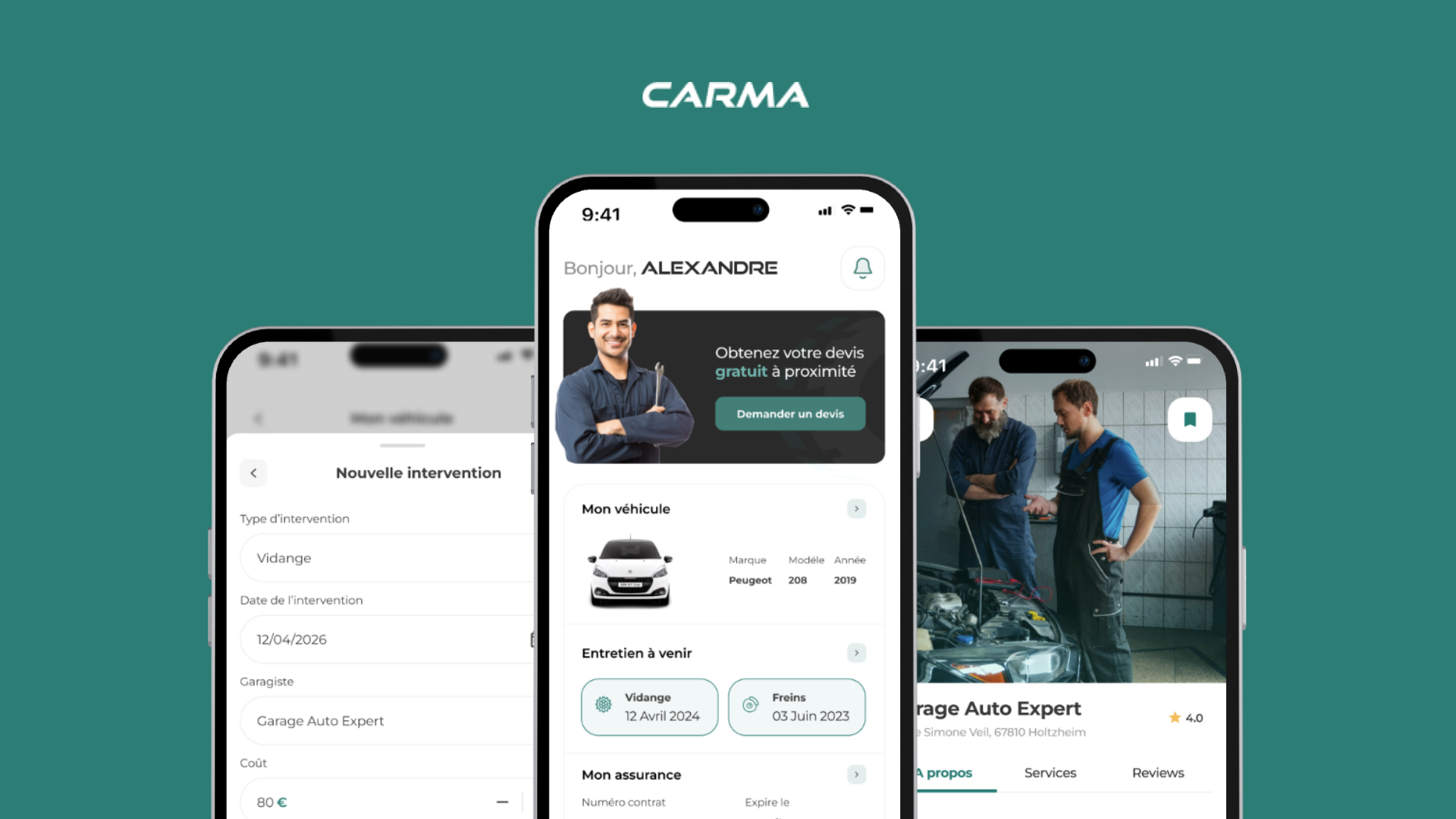
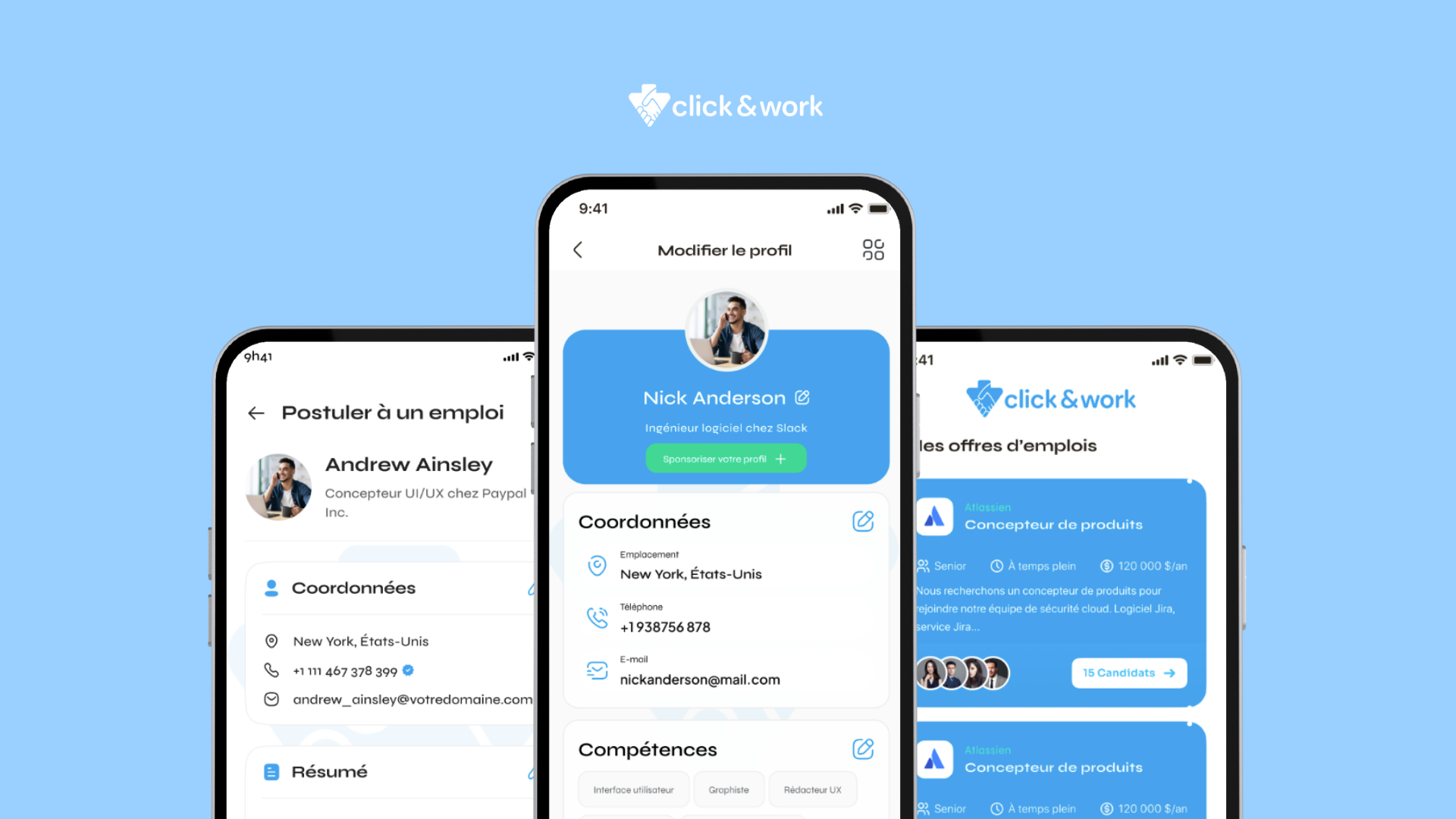
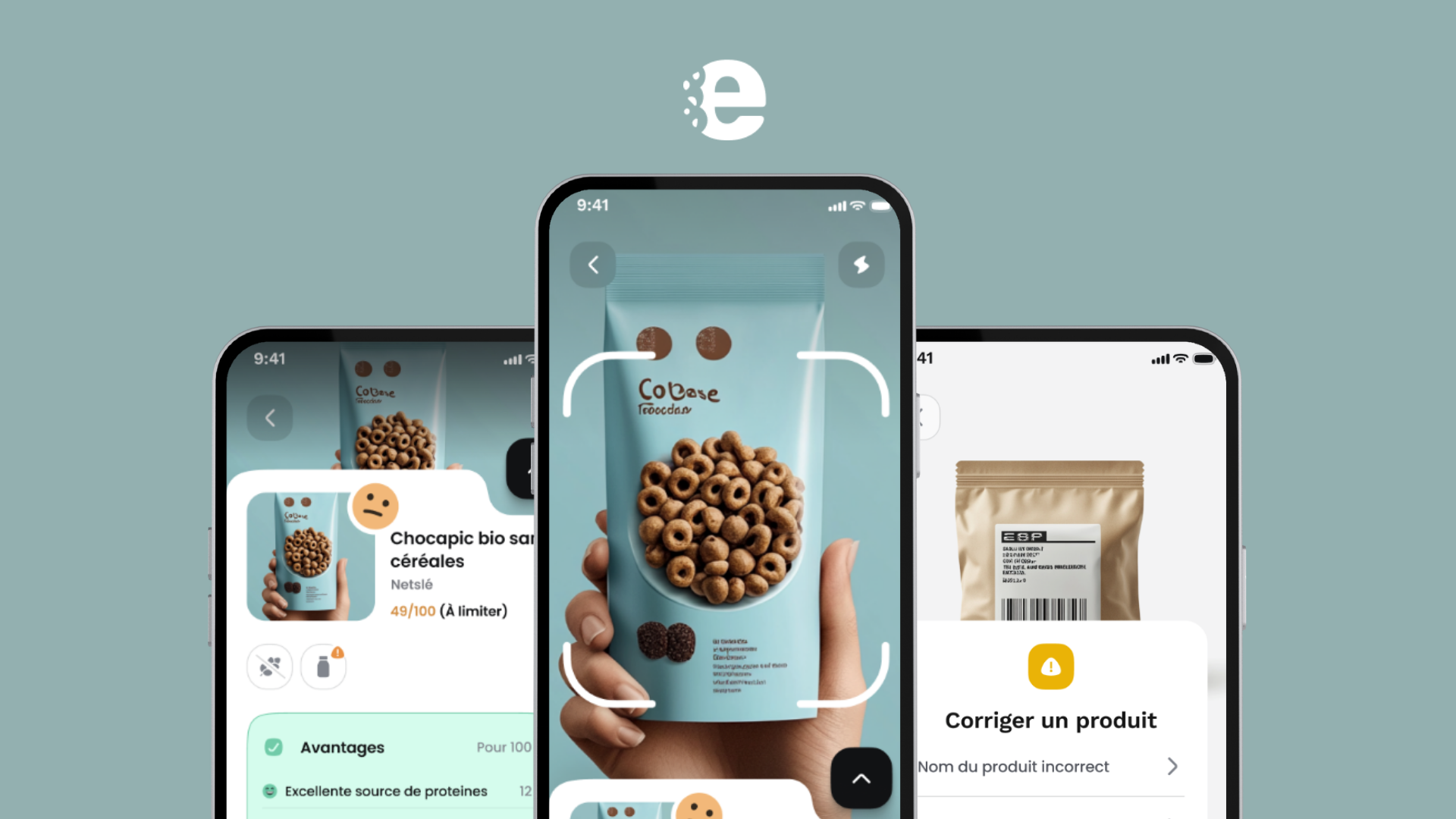
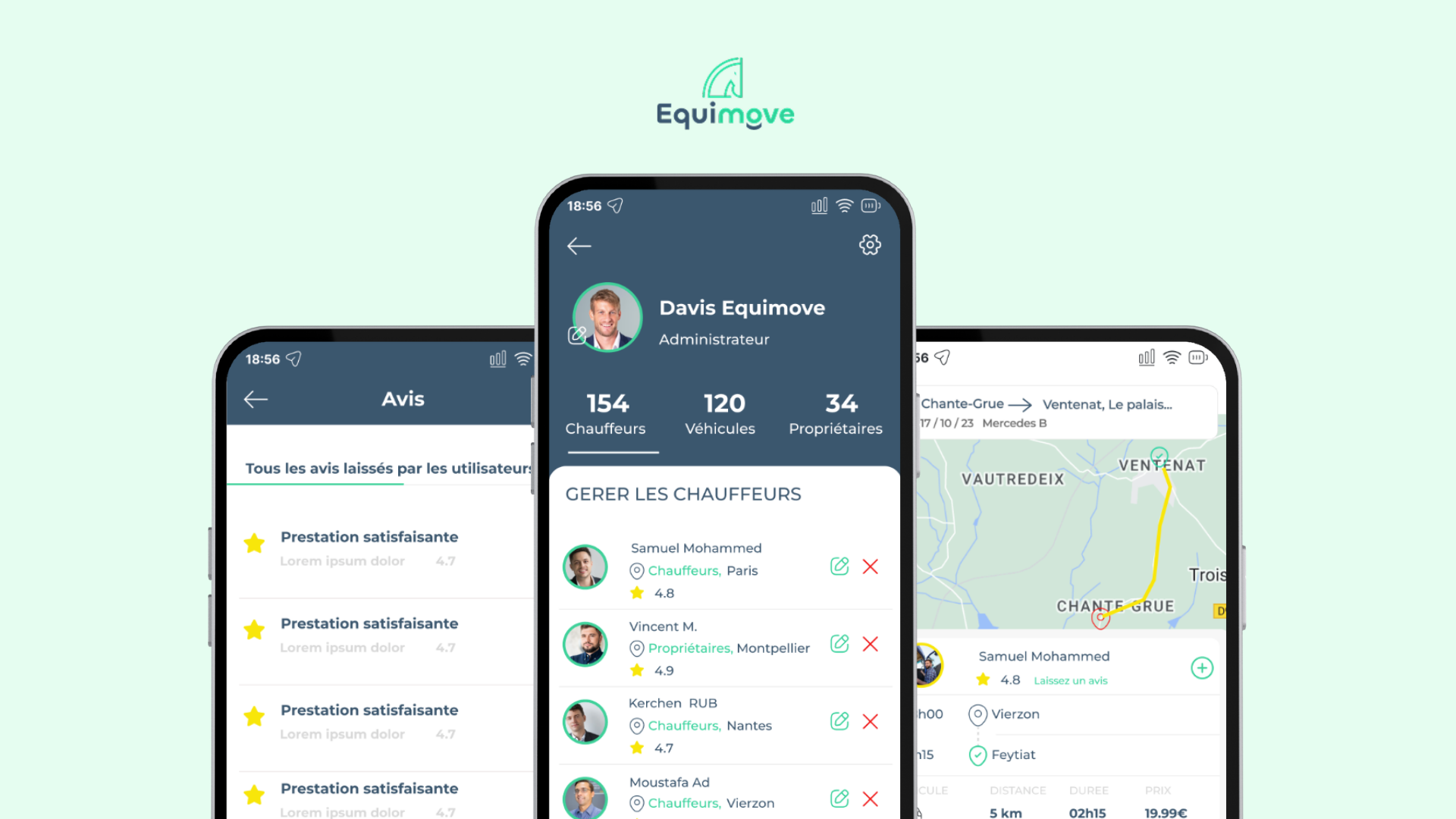
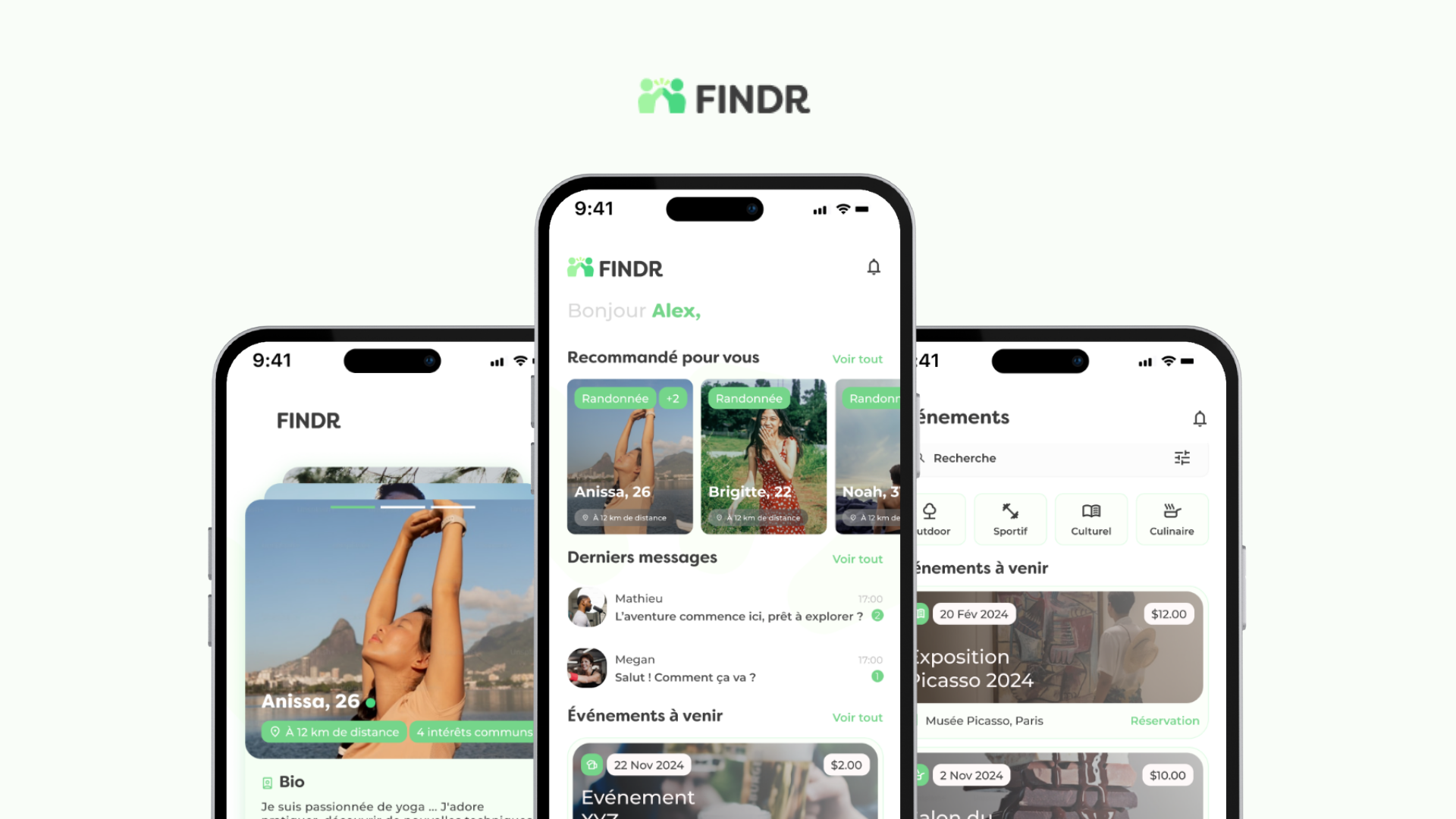
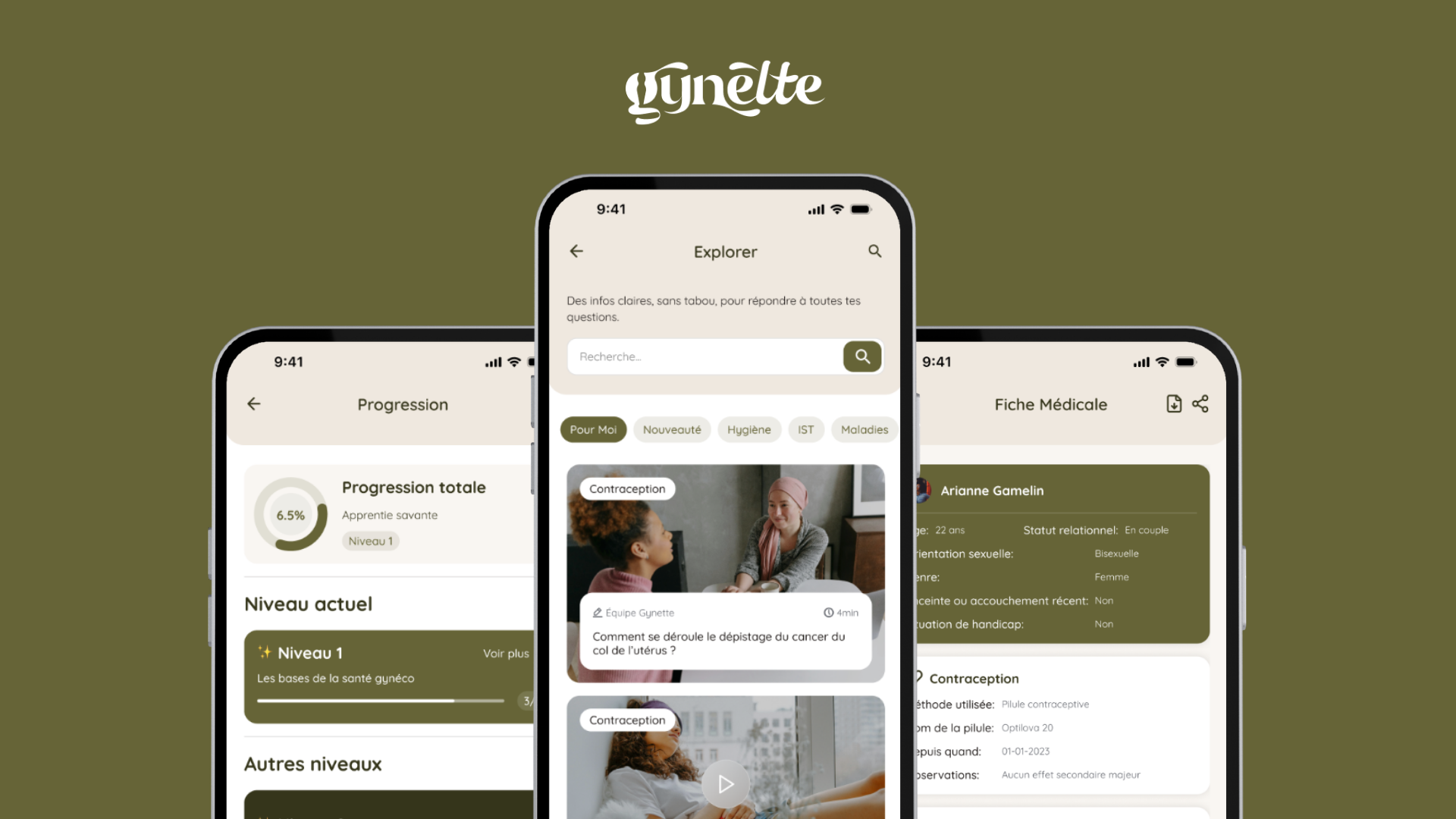
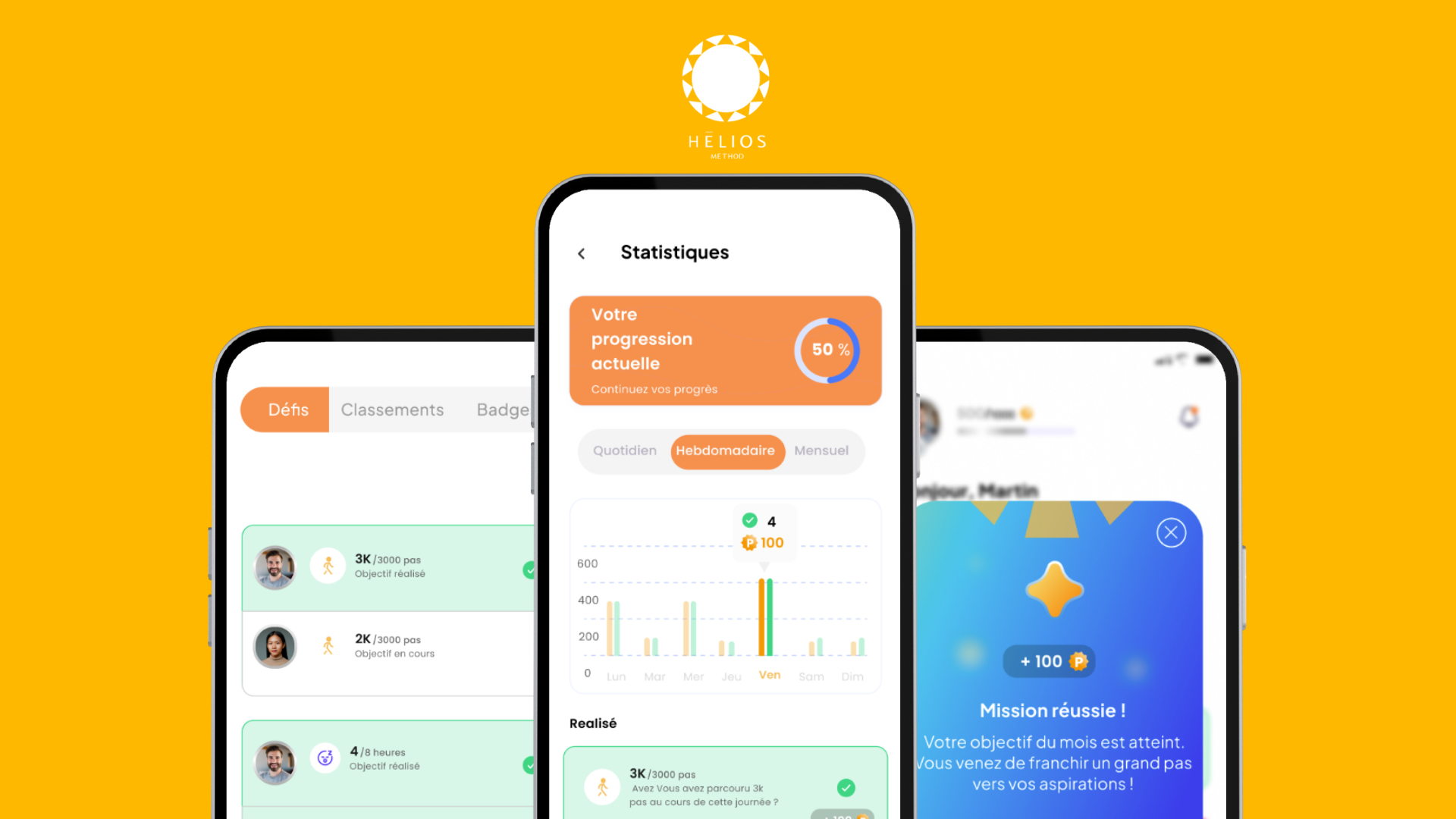
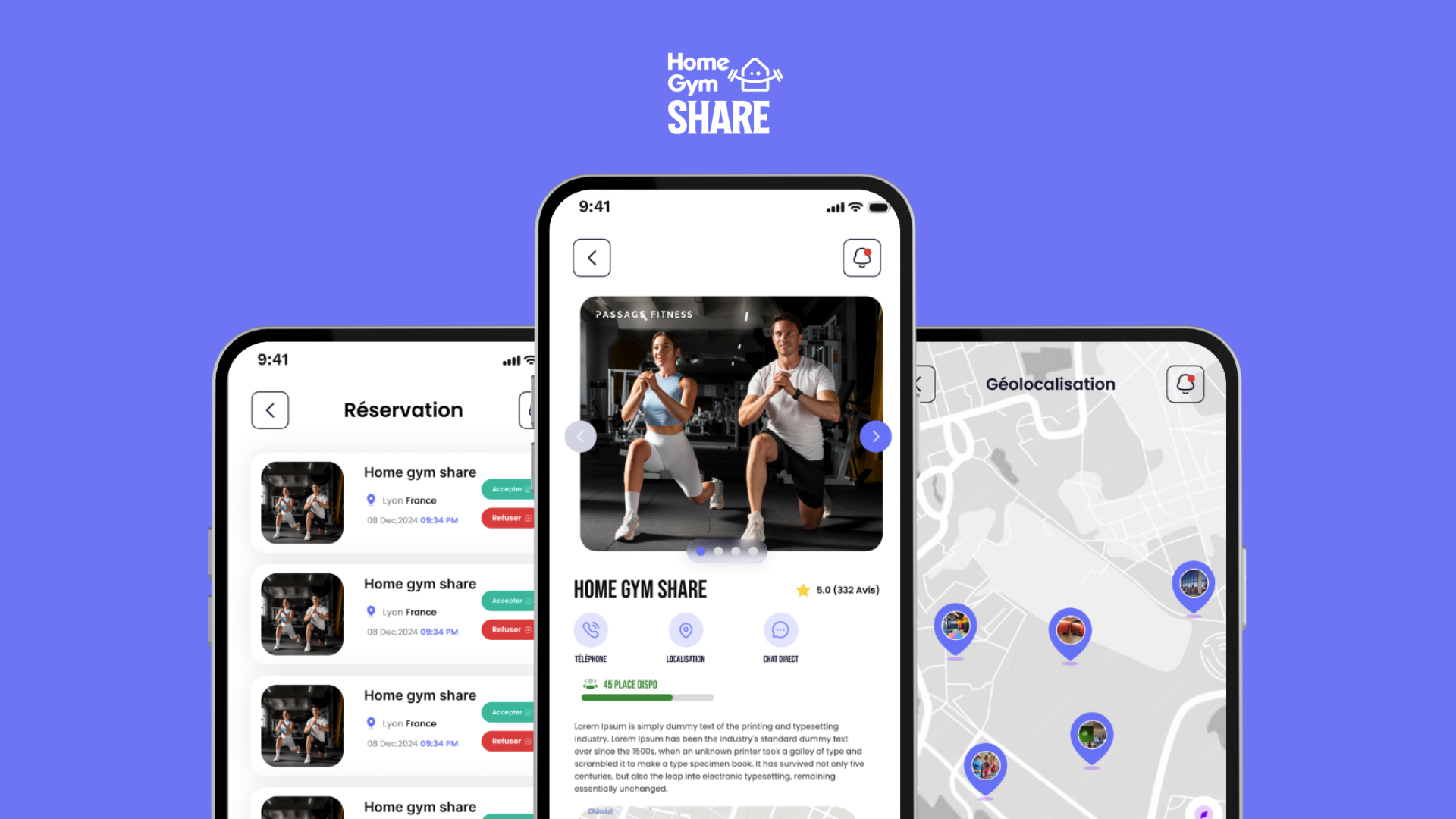
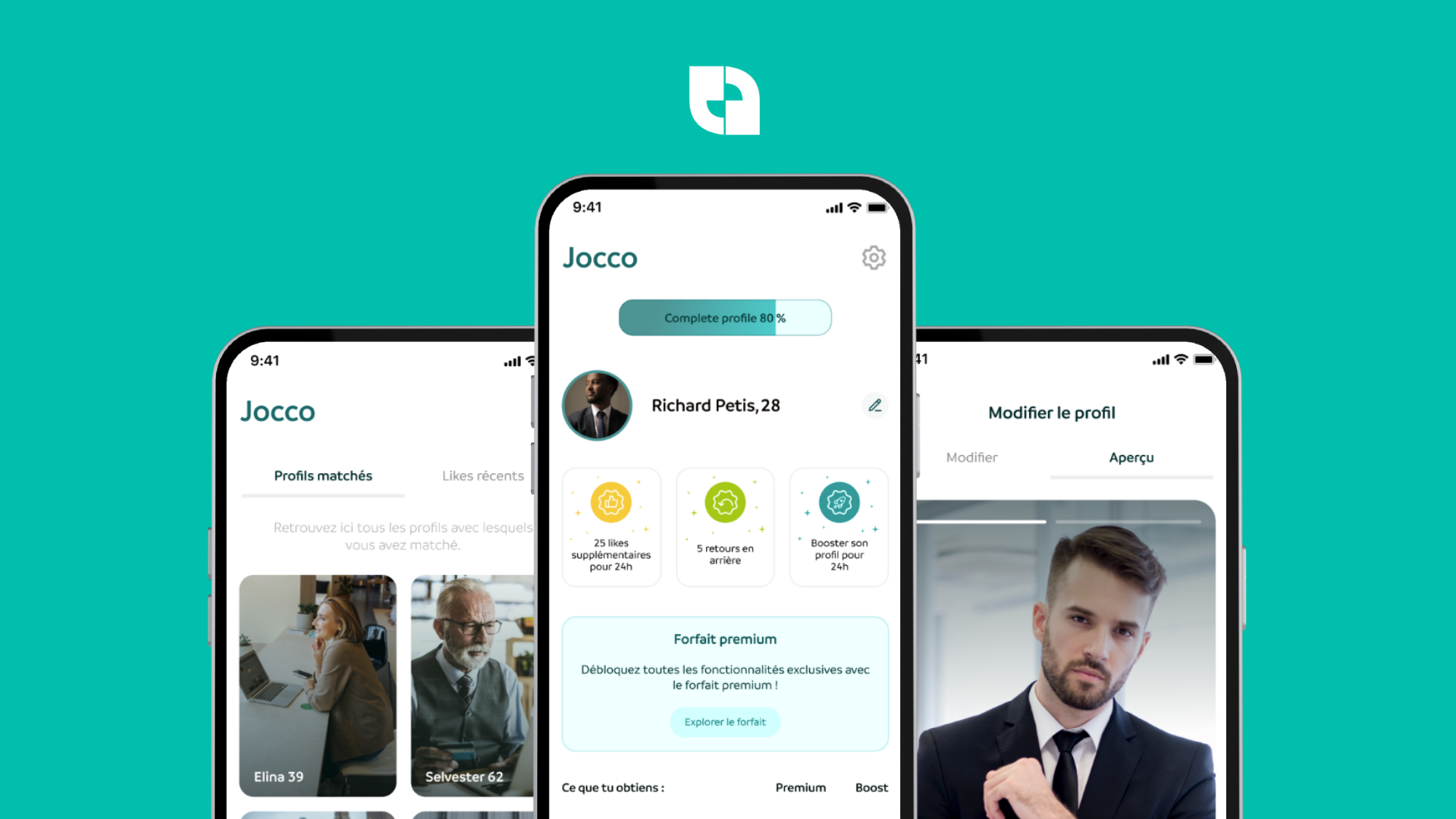
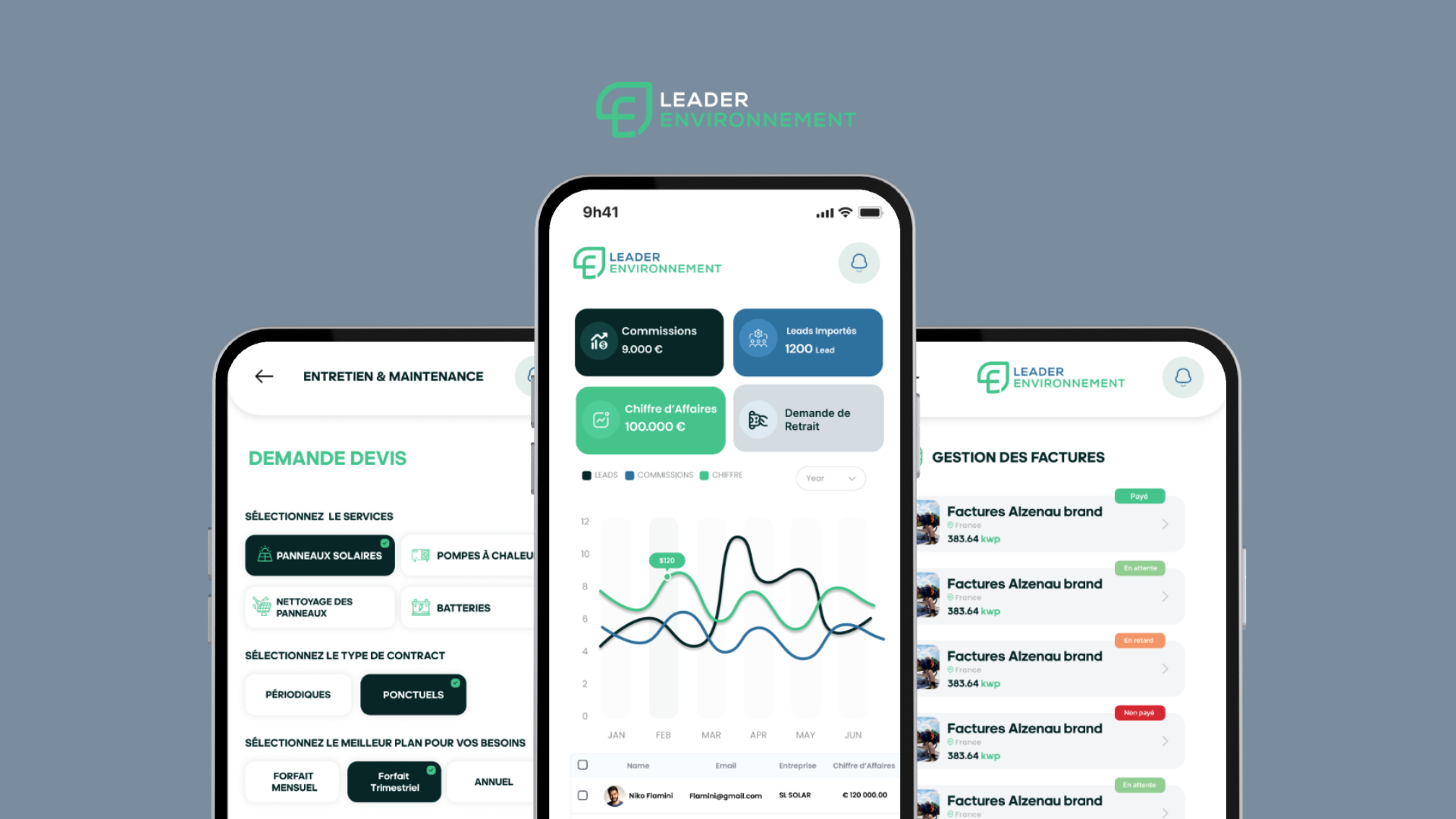
Ils nous font confiance








































































01/04
Cadrage Projet
Nous échangeons ensemble pour définir clairement votre vision. Nous rédigeons un cahier des charges précis et complet.
On transforme vos idées cosmiques en applications astronomiques
NOS PARTENAIRES
Rejoins la galaxie Appstronaute
Comment créer un SaaS ?
Guide complet étape par étape réalisé par l’équipe de développeurs d’Appstronaute.
Référencement d’une application mobile
Découvrez tout ce qu’il faut savoir sur l’optimisation du référencement d’une application mobile.
Comment créer une application mobile ?
Suivez notre guide pas à pas afin de connaître les différentes étapes de développement d’une application.
Estimation rapide Et
Gratuite de Votre projet
D'application !Estimation rapide Et Gratuite de Votre projet D'application !
Découvrez tout ce qu’il faut savoir
TÉMOIGNAGES
NOS CLIENTS VENUS DE DIFFÉRENTES GALAXIES RACONTENT LEUR VOYAGE
ARTICLES


INSIDE



APPSTRONAUTE
INSIDE


APPSTRONAUTE
40, Avenue de Saint-Antoine,
Marseille, Provence-Alpes-Côte d’Azur 13015, FR

Copyright© 2020 - 2026 Appstronaute. Tous droits réservés.



































.png)