Maquette d'application mobile : comment la réussir ?

Hugo Massucci
Application

Qu'est-ce qu'une maquette d'application mobile ?
Une maquette d'application mobile est un prototype visuel de votre projet. Elle permet de définir le design et l'interface utilisateur. Utiliser un outil adapté facilite la création de la maquette. Cette maquette peut être réalisée avec un logiciel spécialisé.
Elle sert de guide pour le développement de l'application mobile et assure une meilleure expérience pour l'utilisateur. Une bonne maquette intègre les éléments essentiels du projet et peut inclure des versions web de l'application.
Comment préparer au mieux la création de la maquette ?
Pour préparer au mieux la création d'une maquette d'application mobile, il est essentiel de commencer par l'élaboration d'un cahier des charges. Ce document doit clairement identifier les objectifs, les fonctionnalités requises, et les contraintes techniques. Une attention particulière doit être accordée à la définition des publics cibles. Cette étape permet d'assurer que toutes les parties prenantes sont sur la même page, réduisant ainsi les risques de malentendus ou de révisions coûteuses ultérieurement.
La définition des menus et l'organisation écran par écran sont les prochaines étapes cruciales. Il convient de structurer l'arborescence de l'application de manière logique et intuitive. Chaque écran doit être pensé pour faciliter la navigation de l'utilisateur. Il est utile de créer des wireframes ou des esquisses préliminaires pour visualiser l'agencement des éléments. Cela aide à identifier les besoins en terme de navigation et d'interactions avant le développement.
Finalement, la priorisation de l'expérience utilisateur est capitale. Chaque fonctionnalité doit être évaluée en termes d'utilité et d'impact sur l'utilisateur final. L'expérience utilisateur doit guider toutes les décisions de conception pour créer une interface engageante et facile à utiliser. En plaçant l'utilisateur au centre de la démarche de conception, l'application finale sera non seulement fonctionnelle mais aussi bien accueillie par ses utilisateurs.

Quelles sont les étapes de création d'une maquette d'application mobile ?
Étape 1 : Créer un wireframe
Un wireframe est une ébauche schématique qui représente l'architecture de base d'une application mobile. Il sert à définir la structure, la hiérarchie des contenus, et les interactions de base sans se concentrer sur le design esthétique. Cet outil crucial aide à visualiser la disposition des éléments de l'interface, facilitant les modifications préliminaires avant le développement des versions plus détaillées.
Pour élaborer efficacement un wireframe, l'usage d'outils spécifiques est recommandé. Des plateformes spécialisées permettent de collaborer en temps réel, d'intégrer des commentaires, et de partager facilement les maquettes avec les membres de l'équipe ou les clients. Adopter une méthode systématique et utiliser ces outils peut grandement améliorer la précision et l'efficacité du processus de conception.
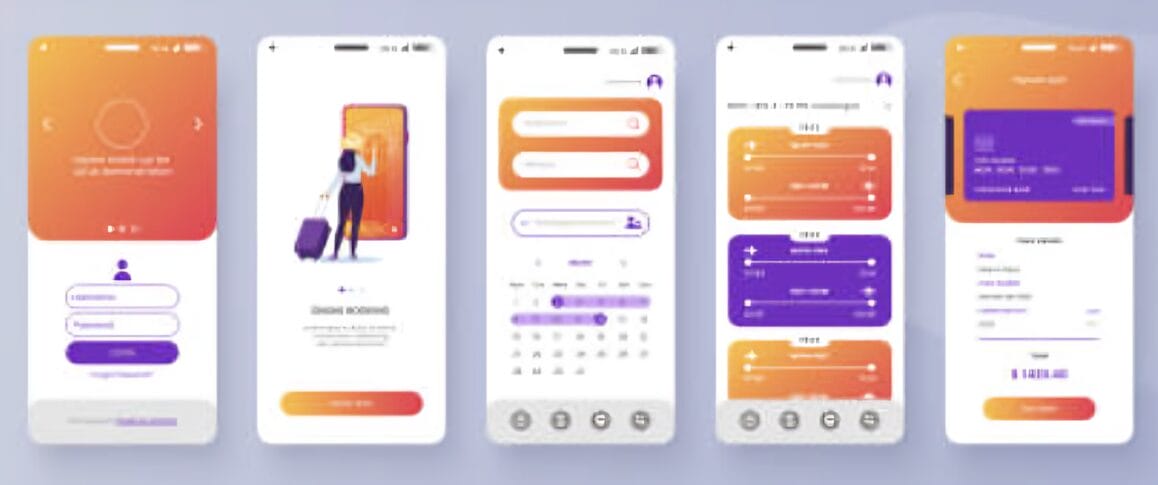
Étape 2 : Créer un mockup
Après avoir établi un wireframe, la transition vers un mockup intègre des éléments visuels détaillés. Cette étape enrichit la structure de base avec une charte graphique et typographie adéquates, transformant les esquisses en représentations plus réalistes de l'application. Les mockups illustrent non seulement la disposition, mais aussi le style visuel, ce qui aide à visualiser l’aspect final de l'application avant la programmation.
Pour la création de mockups, des outils spécialisés permettent de manipuler des éléments visuels de manière précise et d'intégrer des styles typographiques et des palettes de couleurs conformément à l'identité visuelle de l'application. Ces plateformes offrent également des fonctionnalités de collaboration qui facilitent le partage et la révision des mockups au sein des équipes de développement et de design.
Étape 3 : Créer un prototype
Un prototype est une version avancée du mockup, permettant des interactions simulées comme si l'app était fonctionnelle. Il va au-delà des images statiques pour inclure des transitions et des animations, offrant un aperçu concret du comportement de l'application. Cette étape est essentielle pour comprendre le flux d’utilisation réel et tester les fonctionnalités avant le développement final.
Les avantages d’un prototype interactif sont multiples. Il permet aux développeurs, designers, et clients de tester les fonctionnalités, de valider les choix de conception, et de recueillir des retours utilisateurs précoces. Un prototype bien conçu peut éviter des erreurs coûteuses plus tard dans le processus de développement et assure que l’application répond aux attentes des utilisateurs.
Nos conseils pour concevoir une maquette mobile parfaite
- 📝 Respect du cahier des charges : Assurez-vous que votre maquette respecte toutes les spécifications du cahier des charges. Cela garantit que les fonctionnalités clés et les objectifs du projet sont bien intégrés, fondement essentiel pour la suite du développement.
- 🔗 Délimitation des zones d'interaction et des liens entre éléments : Identifiez clairement les zones interactives et établissez des liens logiques entre les éléments de l'interface. Une bonne organisation facilite la navigation et améliore l'expérience utilisateur.
- 👤 Importance de l'UX (User Experience) : Priorisez une conception centrée sur l'utilisateur. Testez la maquette pour s'assurer de son intuitivité et de sa facilité d'utilisation. Cela permet d'identifier les obstacles éventuels avant le lancement.
- 🎨 Choix des couleurs et impact sur l'expérience utilisateur : Sélectionnez une palette de couleurs qui renforce l'identité visuelle de l'application tout en améliorant l'expérience utilisateur. Des couleurs bien choisies peuvent diriger l'attention et influencer l'humeur des utilisateurs.
Figma
Figma se distingue par ses fonctionnalités collaboratives et sa flexibilité. Il permet à plusieurs utilisateurs de travailler simultanément sur le même projet, facilitant ainsi le feedback en temps réel. Grâce à son interface intuitive, Figma offre des outils de conception puissants pour créer des maquettes précises et dynamiques.
L'accès à Figma est gratuit pour les projets de petite envergure, ce qui est idéal pour les freelancers et les startups. Pour les entreprises plus grandes, des options payantes ajoutent des fonctionnalités avancées, telles que l'intégration de plugins et des contrôles administratifs accrus.
Adobe XD
Adobe XD se distingue par sa capacité d'intégration avec d'autres outils Adobe, tels que Photoshop et Illustrator. Cela permet une transition fluide des assets visuels et une cohérence du design à travers les différentes étapes du projet. Les utilisateurs bénéficient d'outils spécifiques pour le prototypage rapide et le partage interactif de maquettes.
Concernant les options de tarification, Adobe XD propose une version gratuite avec des fonctionnalités de base, idéale pour les nouveaux utilisateurs. Les professionnels peuvent opter pour un abonnement à Creative Cloud qui offre des fonctionnalités avancées et un espace de stockage plus important. Les tarifs sont ajustés selon les besoins des équipes créatives et des entreprises.

Sketch
Sketch est reconnu pour sa gamme complète d'outils dédiés à la conception d'interfaces et de prototypes. Cet outil, exclusivement disponible sur macOS, se spécialise dans la création de designs vectoriels et le prototypage rapide. Il offre une compatibilité étendue avec de nombreux plugins qui enrichissent ses fonctionnalités, permettant ainsi une personnalisation accrue et une amélioration de l'efficacité du workflow de conception.
Autres outils recommandés
Au-delà des options bien connues, divers autres outils facilitent la création de maquettes d'application mobile. Moqups et Framer offrent des environnements riches pour le prototypage rapide et le design d'interface, permettant une visualisation claire du produit final. Gliffy est excellent pour créer des diagrammes fonctionnels, tandis que Balsamiq simule l'expérience utilisateur avec des maquettes au style sketch.
Proto.io, Axure RP, et Hotgloo se distinguent également. Ces plateformes sont robustes et adaptées à des projets complexes, intégrant des fonctionnalités avancées telles que l'interaction utilisateur et la simulation d'applications web ou mobiles. Ces outils sont essentiels pour tester des scénarios d'usage et affiner la forme et la fonctionnalité des applications avant leur développement final.
Pourquoi faire appel à une agence pour réaliser votre maquette ?
Faire appel à une agence spécialisée présente de multiples avantages. Une équipe professionnelle transformera votre idée en un concept riche et fonctionnel, optimisant chaque aspect de l'interface utilisateur pour une expérience optimale. Grâce à leur expertise, votre site ou application mobile sera conçu pour réussir, reflétant les meilleures pratiques du web et de l'interaction utilisateur.
Si vous envisagez de développer une maquette, n'hésitez pas à prendre rendez-vous gratuitement avec notre agence, Appstronaute. Découvrez comment nous pouvons transformer votre vision en une solution digitale captivante et efficace, prête à conquérir le marché. Planifiez votre consultation aujourd'hui et faites le premier pas vers le succès de votre projet mobile!